VRoidStudio 勉強日記 8日目 VRChatにアップロードする
匿名で推しの個人Vにファンレターを届けることはできる?

一昨年の暮れぐらいに、IRIAMライバーにファンレターを書いた話をこのブログに書いたのですが、事務所所属でなく個人として活動しているVTuberにファンレターを贈る方法ってないものかといろいろ調べたことがありまして、定期的に忘れることがあるので備忘録がてら表題に書いた話を記事としてここに残しておこうと思います。
法律の話も少し絡んできますが、私は法については調べて学んだ程度の知識しかなく、誤っているところがあるかもしれません。その際はご遠慮なくご指摘ください。
先に結論めいたものをここに書いておきますが、以下条件すべてを揃えた上でファンレターを贈る方法は現状ありません。*1
- 送り主、送り先の双方とも匿名(お互いがお互いの住所・氏名を知らずに届ける)
- 直筆の手書き文字を、物理媒体で送り先へ届ける
- 法律の遵守
ちなみに世の中に存在する匿名配送サービスを利用してファンレターを贈ることは法律に抵触する可能性があります。これについても、本記事にて説明します。
*1:あるにはありますが、個人としては現実的ではありません
VRoidStudio 勉強日記 7日目 パーカーをいじってみる

気づけば1週間経ってしまっていた。
さて今回は、上着のテクスチャをいじった成果を残す。
テクスチャって結局はただのお絵描きでしょ?って思ってたけど、意外と知らないことがたくさんあった。
ちなみに、デザインはパーカーをベースに、パンクでサイバーなかんじのデザインを目指したい。ファッション語彙力ゼロなので、「チュチュ バンドリ」で検索して出てきた感じのものを想像してほしい。

パーカーのテクスチャの参考をいくつか探してみたり、自分でいちから作ってみようとしたりしたが、細部がどのように展開されるのかもわからない状態でパーカーのしわまでいいかんじに描くことが難しそうだったのと、基本的にみんなデフォルトのパーカーテクスチャの加工で作っているようだったので、自分もそれに倣うことにした。
Blenderとかでいちからモデル作ってる人もそうだけど、VRoidのデフォルトテクスチャとかに頼らずテクスチャを完全自作してる人って、このへんどうしているんだろう。

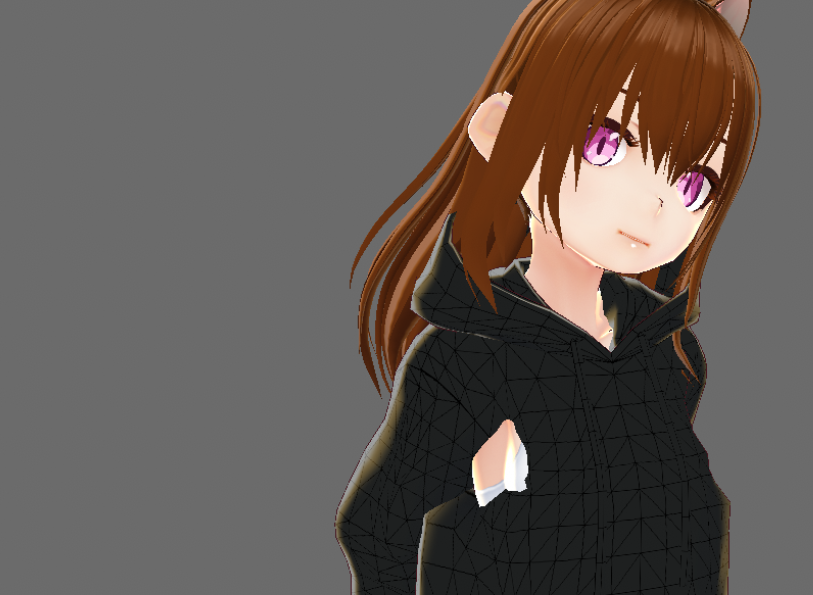
ということでいろいろ試してみたところ、ひとつ気になるものをみつけてしまった。手を後ろに組む態勢をとると、パーカーがボディにめりこんだ結果ブラチラしてしまうのだ。
デフォルトのパーカーなら簡単にそんなことになるだろうかと、パーカーのパラメータをいじってみたが、解決せず。

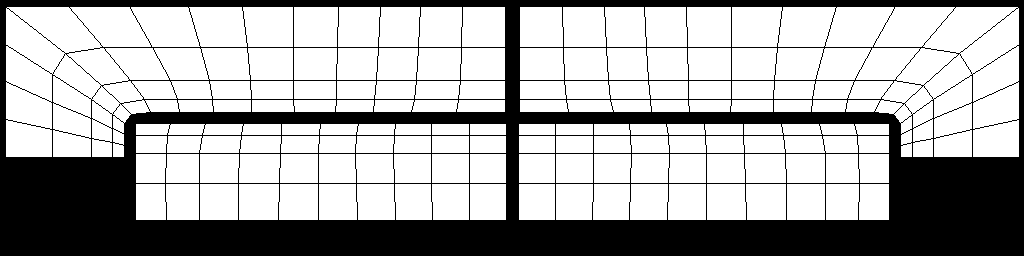
結局ツイッターで嘆いたところ、VRoidの大先生からありがたいアドバイスをいただいて、無事解決した。素体側のはみ出てしまう箇所を透過することで見えなくするというのは完全に盲点で、VRoidならではだなあと感じつつ、透過を利用することによるカスタマイズの威力を知った。
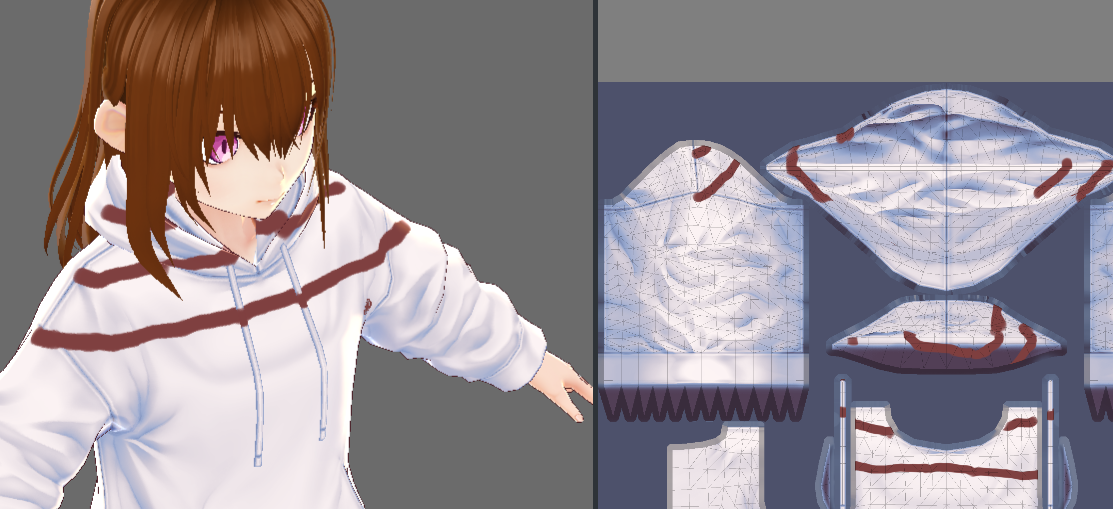
ということで早速透過テクを利用したのがこれ。

テクスチャでジッパーやワンポイントを追加し、へそ上あたりから下をすべて透過させることで、へそ出しパーカーみたいな感じにしてみた。
あと袖に青いラインを引いているが、水平線のラインを作るとモデルに貼り付けたときにラインががたがたになってしまうことと、そもそも何だかジャージっぽい見た目になってしまったので、やめようかなと思っている。
でも袖が寂しいので何か付けたい。あとパーカーのヒモにも何か足したいと思ってる。
パーカーの下も真っ裸じゃなくてボディペイントでインナーっぽい感じのテクスチャを足したいなあとも思う。
やりたいことは尽きない。
VRoidStudio 勉強日記 6日目 ボーンをいじる

髪の毛をずっといじっては、あーでもないこーでもない、というのを繰り返していた。
で結局。

労力をお金で解決することにした。
Boothでいいかんじのふわっとしたロングヘアが 180円で売っていたため、これを導入。
顧客の求めていたものがここにあった。
とはいえこれだと何の勉強にもならないので、今後の糧にするためにもこの髪の毛をいろいろ分析した。
売り物の素材を分析したレポートを画像付きで出すのはさすがに気が引けたので、画像添付はせず個人的な気づきだけを書いてく。
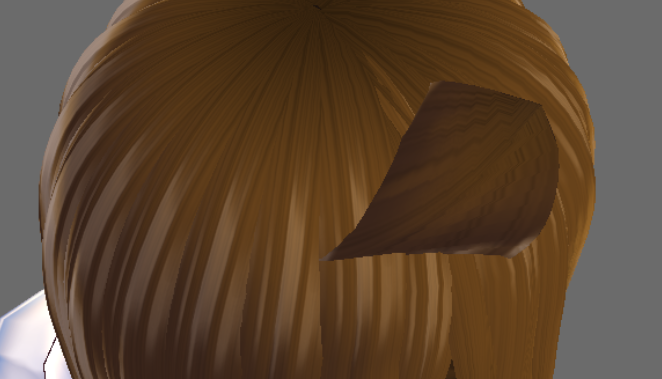
- ロングの後ろ髪は終点が1点に集まるように作っていくとよさそう。ただ、終点付近で露骨に曲げると違和感ばりばりで、これをどう自然に見せるのかはあまりよくわからない……
- 後ろ髪は襟足のパーツを分けて作ると立体感が出る。気がする。
- 複数層に分けてはね毛を作っていくと立体感が出る。気がする。
あと、目指したいのはあくまでネコミミが耳で、モデルにひっついてる耳はできれば取っ払いたいんだけども、それらしい設定は見つからなかった。
ボーンの設定
さて、今日はこの購入した髪型にネコミミを移植(というか、作り直し)し、ネコミミにボーン設定を入れてみた。

ボーン未設定の髪を選択し、「ボーングループ作成」で、チェックを入れた髪の毛パーツを1単位としてボーンを追加できる。
ちなみに、ボーンの自動生成は文字通り髪型パーツに対して自動的にボーンをつけてくれる機能なのだが、既存の設定済みボーンを吹き飛ばしてしまうので要注意。これに気づくのが遅くなってネコミミ作るところからやり直す羽目になった。
ボーンの設定項目は1つを除いてさして難しくはなかった。
- ボーンの数
- 固定点 (ボーンの根元の位置)
- かたさ (ボーンの揺れやすさに影響)
- 重力 (大きくすると垂れさがる)
- 衝突半径 (ほかのボーンとの当たり判定?これだけよくわからず)

ということでボーン設定を施したものがこれ。
かたさを大きめに取ったので、なかなか揺れないけど走ると少しゆれる。
髪の毛はいったんこれくらいにして、次はお肌かお洋服をどうにかしようと思う。
VRoidStudio 勉強日記 5日目 テクスチャを作ったり、はじめてのエラーにでくわしたり

しばらくテクスチャ触ってばかりでこれを学んだ、みたいなのは薄め。
たぶんもうしばらくそういうのが続く。
今日は(実際にはここ数日は)テクスチャを作っては貼り、作っては貼り、というのを繰り返していた。
画像編集ツールは、なんやかんやあって結局SAIに落ち着いた。タブレットに持ってくのがあまりに面倒だったので……。

いきなり進捗から。
全体の色目を修正しつつ、目のテクスチャを直し、ハイライトのテクスチャを替え、アイラインも自作のテクスチャにしてみた。前回のよりいい感じになったんじゃないだろうか。
お絵描きするときもそうだけど、おめめ描くのたのしくて止まらないのはなんでだろうね?
テクスチャを作る上でひとつ学びとなったのはガイドの存在。

これに沿って画像が切り取られてモデルに貼り付けられるっぽい。
ただ、これはガイドにすぎず、目当ての箇所にテクスチャを張り付ける際の参考になる程度で、いい感じのテクスチャを描く役には立たなかった。当たり前かもだけど。
デフォルトのテクスチャや、Boothとかから入手できるテクスチャの改変で作ったほうがいい感じにできたと思う。

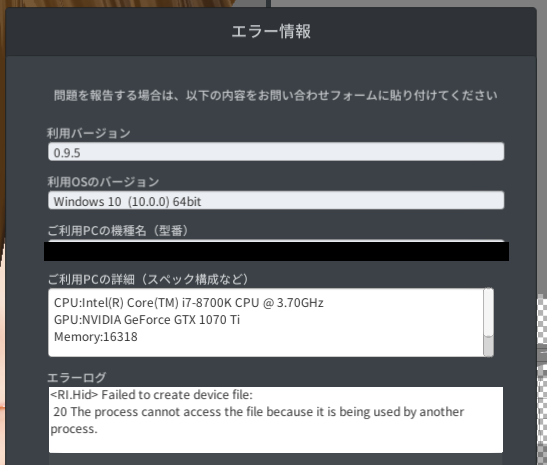
それから、今日は初めてのエラーに遭遇した。
Failed to create device file というエラーメッセージまんまでググってみたら、どうやらUnityのエラーで、デバイスを新たに抜き差ししたときに発生するらしい。
そういえばテクスチャいじるために本棚に入れてたペンタブを引っ張り出して繋いだんだった。解決。
今後も基本的には、エラーはメッセージそのままでググってVRoidかUnityかの解決策が出てくればよさそうだ。
VRoidStudio 勉強日記 4日目 テクスチャの自作に挑戦

3日坊主で終わるという展開は回避したぞ……。
さて、今日はテクスチャの自作に挑戦してみた。
編集ツール
SAIと古い板タブがあるのでPCで編集できないことはないが、地味にかゆいところに手が届かないもどかしさを感じて最近はibisで描くことが多くなったため、テクスチャをiPadに取り込んで編集し、PCに戻すようなことをiCloudを使って良い感じにできないかなと思った。

ただ、実際には主にソフトの問題でいろいろ複雑になってしまった。
- ibisがiCloudドライブやファイルからファイルを読み込んでキャンバス作成に対応していない。そのため、タブレット側でiCloud Driveから写真に保存してから取り込む必要がある。
- ibisから出力する際、キャンバス一覧画面からシェアボタンでPNG出力すると非透過PNGが出力される。
透過PNGを得るにはキャンバス編集画面から透過PNGで出力をする必要があり、こっちは保存先を聞かれず写真アプリに放り込まれるため、放り込まれた画像をiCloud Driveに移す必要がある。
写真アプリに余計なものを置きたくなかったからわざわざ iCloud Drive を使ったのに、結局写真アプリを経由しないといけないの、林檎端末の悪いとこだぞこのやろう…。
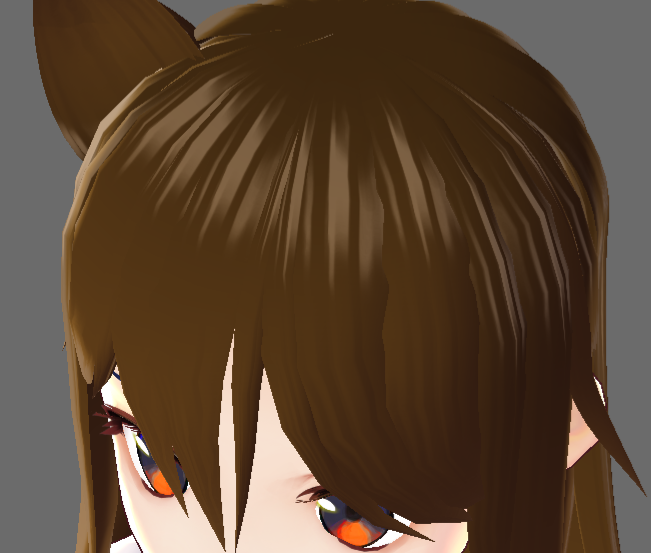
で、初めて作ったテクスチャ(瞳と目のハイライト)をインポートしてみた。

う、うーん……。
瞳孔が小さすぎる、あとやや中心からずれて焦点があってないように見える……。
そもそもおめめの色の入れ方を全然知らないで、見様見真似で描いているので、初っ端からうまくいかないだろうなとは思ってたけど、これはもう少し修行が必要そう。
前髪をもっと細かく
上の画像を前日の記事と見比べてみるとなんとなくわかるが、今日はそのほかにも前髪に細かな髪の毛パーツを追加してみた。
こういうのを足すともっといい感じになるのかな、という安直な考えで。

細かな毛髪パーツが太くとってる毛髪とかぶって、見た目がギザギザしちゃうのがなんとなく気になって、形状調整して見えない部分を隠すような感じにしてみた。
後程ダイナミックボーンを入れるときに調整ミスると抜け毛みたいになりそうなのがちょっと気になるけど。
VRoidStudio 勉強日記 3日目 テクスチャを触ったり、マテリアルを触ったり

最近寝つきが異様に悪くて……深夜にVRoidをいじってるからだろうか。
さて今日は、主に髪のテクスチャをいろいろいじったりした。

髪のマテリアルは、基本色・かげ色・ハイライト・アウトラインの色と、下地になるテクスチャ画像で構成されている。
基本色とかげ色でべた塗りした髪にテクスチャを乗算し、ハイライト箇所に色を加算するかんじ?に見える。
テクスチャはレイヤーわけもでき、VRoid Studio 内で編集もできるようだが、お世辞にも編集しやすいとは言えないため、テクスチャを別途お絵描きツールで作ってインポートしたほうがよさそうだ。

テクスチャを作るセンスは皆無だが、灰→白のグラデだけで作ったテクスチャでも、ハイライトと影がつくと割といいかんじに見える。
ハイライトの線は良くも悪くもVRoidっぽい。ここをこだわるならテクスチャでハイライトをがんばるしか解決方法はなさそう?

線が細かなテクスチャだと、ネコミミがギザってしまう。一応、なめらかさをめいいっぱい上げるとギザギザは目立ちにくくはなるが、近くによると目立つしポリゴン数が増えて重くなると思ったので、テクスチャを変えた方がよさそうだ。

今日の成果。
髪の毛の滑らかさを少し上げて、調整をしつつ、テクスチャを変え、ネコミミのマテリアルを作成した。
ハイライトの横幅を狭めて細かくしたら、ちょっとだけVRoidっぽさは薄れた気がする。

今になって見返すと、プロシージャルヘアで作成した後ろ髪がけっこう雑な仕事に思えてきた。細かな毛をもっと足した方がいいかな。そうするとプロシージャルヘアをいったん手書きグループに変換してから調整をかけた方がよさそうな気がする。このへんは明日以降の課題。
